COVID response
When New York City became the epicenter of the COVID-19 pandemic, ACCESS NYC became a front-line digital resource for local, state, and federal aid information. The site saw an increase in traffic by 200% as a result of the pandemic.
I designed, implemented, and oversaw several functional and user interface enhancements to support ACCESS NYC's response to the pandemic over 3 release sprints.
Sprint 1
- Added manageable user-facing alerts and labeling patterns for COVID-19 related content.
- Made frequently updated content more accessible through machine translation by implementing the Google Translate widget.
- Redesigned the homepage and introduced COVID-19 response patterns to help users get the information they needed more efficiently. Read more about the homepage redesign below.
Sprint 2
- Developed an accessible and translatable HTML table version of an information graphic to help workers understand their pandemic-related benefits eligibility.
- Oversaw the implementation of Special Announcement schema to make COVID-19 relevant content available to search engines. Read more about implementation of Special Announcement schema below.
Sprint 3
- Enabled social sharing by adding native web sharing features to our COVID-19 resources and benefit program guides.
Homepage redesign
NYC Opportunity designed ACCESS NYC for New York City residents seeking information on public benefit programs. The pandemic and corresponding economic shutdown created a much larger audience and nearly doubled the traffic. The user behavior flow patterns also dramatically shifted to our frequently updated COVID-19 resources page. The homepage redesign's primary challenge was to ensure visitors easily find content relevant to their needs directly from the homepage and maintain familiar patterns for returning visitors.
I synthesized user behavior flow by observing click-through rates from the COVID-19 resources page to begin the redesign. The data illustrated a hierarchy of 5 themes that users were the most concerned about; health, agency service updates, food, unemployment, and applying to programs. These helped me contextualize the utility of different UI patterns to use.
| Hierarchy of Needs | UI Pattern |
|---|---|
| Health | Nonmodal alert dialog with link to COVID-19 resource page |
| Agency service updates | Public announcements section |
| Food | Featured emergency food assistance programs |
| Unemployment | Featured state unemployment programs |
| Applying to programs | Disambiguated link to ACCESS HRA |
| Everything else | ACCESS NYC help desk link |
Health
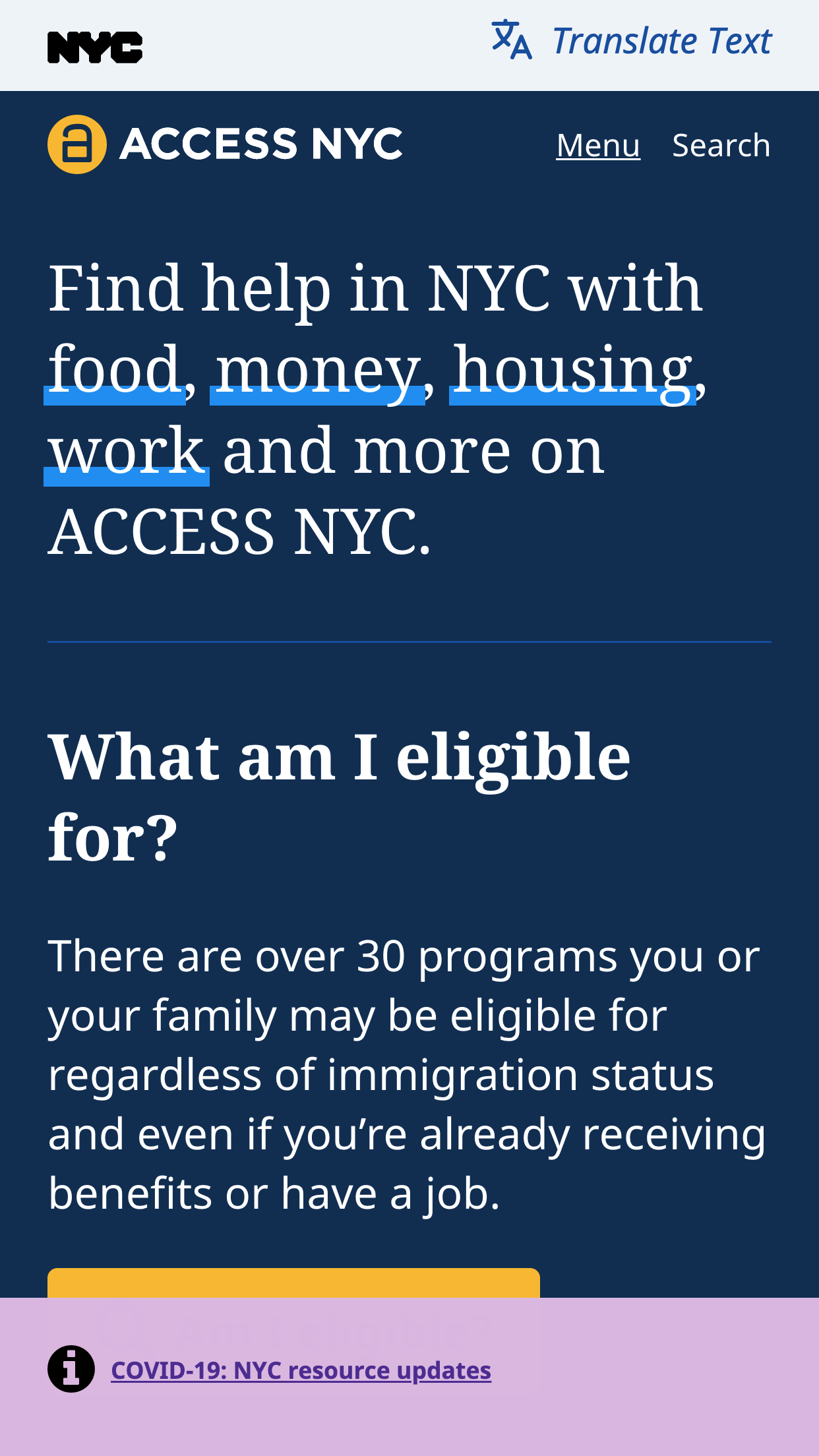
For health, I changed the fixed homepage alert from a modal (dismissable) to a nonmodal (persistent) dialogue on the homepage. The alert's content would link to the New York City Health Department's website and our frequently updated COVID-19 resource page. The background color of the alert was also updated to purple, matching the color chosen by the City to label COVID-19 related content.

Agency service updates
For agency service updates, I updated our existing announcements section to include a title, two additional announcement slots, a timestamp of the last update, and a badge element that would clearly label the status of an announcement. The status badge could be colored purple to reinforce an announcement's relevance to the pandemic.

Food and unemployment
For food and unemployment, I relied on the existing featured programs section. However, the program "cards" would include category icons and status badges colored with the same COVID-19 purple to emphasize new food and unemployment-related pandemic benefit guides.


Applying to programs
For applying to programs, I moved a link to ACCESS HRA from the top section towards the bottom of the section hierarchy. ACCESS HRA is a similar product separate from ACCESS NYC that helps New Yorkers apply to benefits directly. The traffic to the site suggested that this was the fifth need of users, so I created an alternate placement for it on the bottom of the page and replaced the callout with a link to our internal COVID-19 program guides. However, our team decided not to move forward with this change.

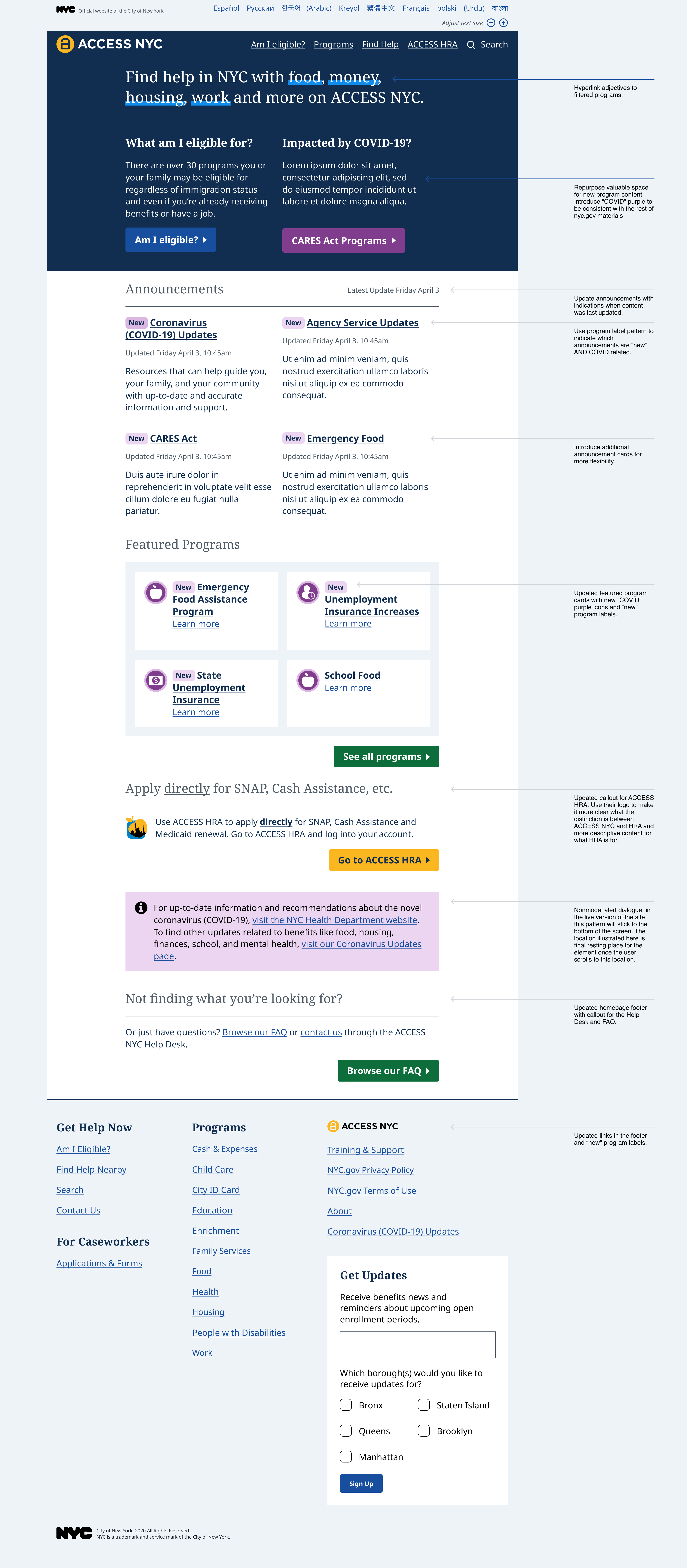
I created the redesigns in Figma, and after reviewing the new page updates with the team, implemented the updates in code. Below are screenshots of the homepage with annotated changes.

We released the COVID Response Patterns May 4th, 2020
Special Announcement schema
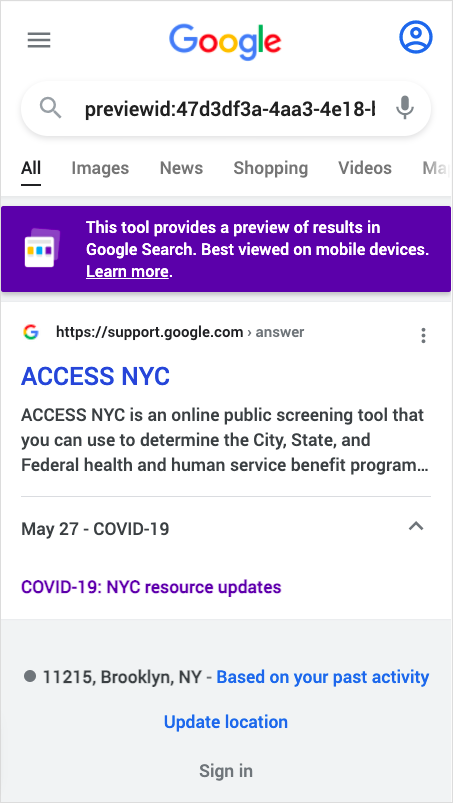
The Special Announcement schema is a form of Structured Data markup provided to help major search engines understand that content on a website is relevant to the COVID-19 pandemic. Content relevant to users based on their locality marked up with the Special Announcement schema is likely to be presented to them when they search. For example, when a New York City resident searches for information on a particular benefits program, such as "Pandemic Unemployment Insurance," a search engine such as Google would present the information on ACCESS NYC to them because it is most likely to assist them.
The primary challenge of implementing this schema was automating the mapping of the existing content on ACCESS NYC to the different forms of the schema and only displaying it for pandemic-related content.
I worked with our junior developer to document how our content mapped to the schema. This document would be used as a reference for product and content managers to review and ensure that we were representing the content correctly. Then, I made discrete Jira tasks based on our documentation for our junior developer to follow and implement the code on the site. I oversaw the progress, quality assurance, and completion of these tasks.
The implementation gave content managers the ability to designate what content was relevant to the pandemic and the flexibility to add multiple pandemic benefit guides as they rolled out from the federal government. Featured program guides include Pandemic Unemployment Insurance, Federal Stimulus Payments, and a COVID-19 Vaccination Guide.
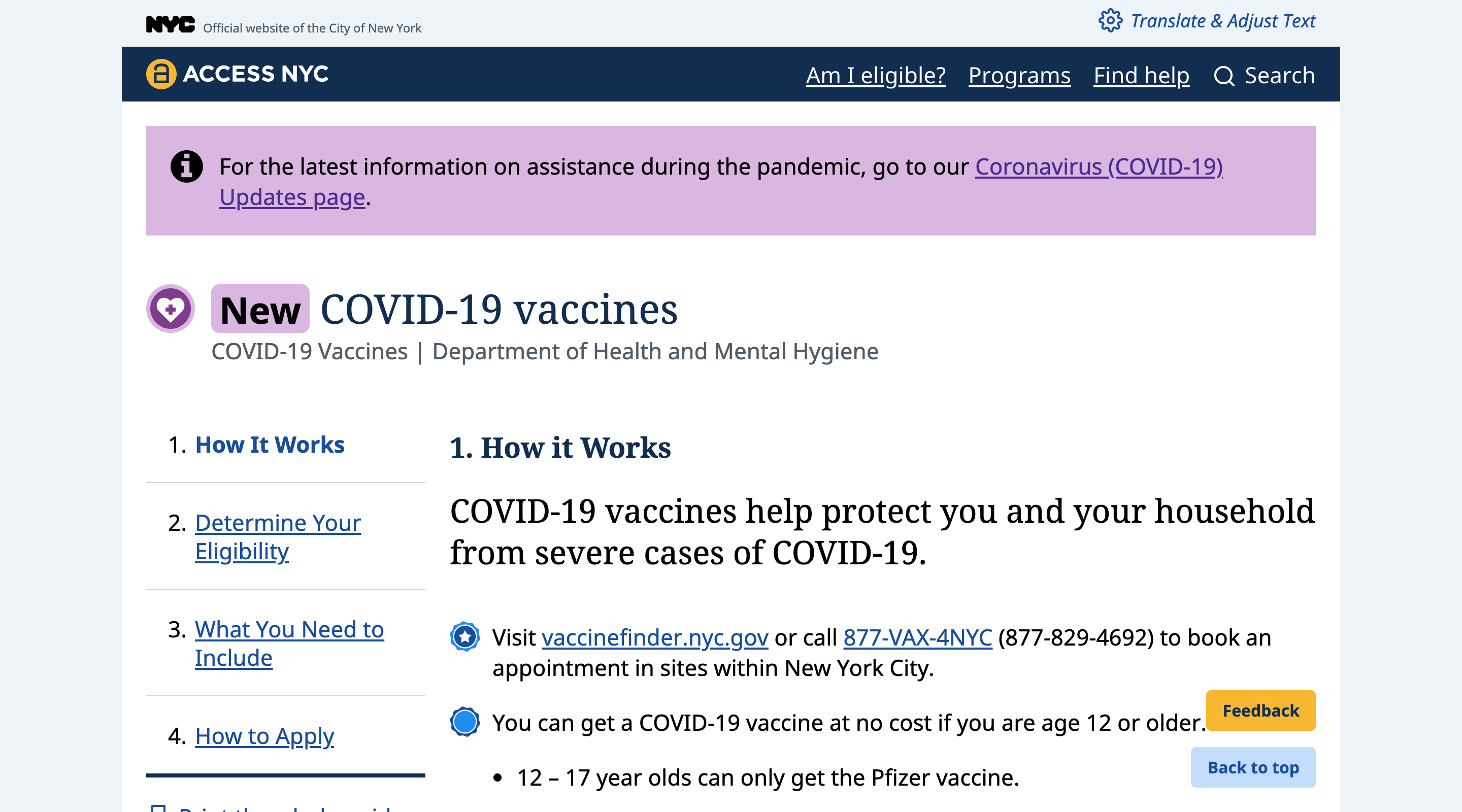
COVID-19 vaccine program guide

COVID-19 vaccine structured data
{
"type": "SpecialAnnouncement",
"name": "COVID-19 Vaccines",
"category": "https://www.wikidata.org/wiki/Q81068910",
"datePosted": "2021-08-16T11:56:35",
"governmentBenefitsInfo": {
"type": "GovernmentService",
"name": "COVID-19 Vaccines",
"url": "https://www1.nyc.gov/site/doh/covid/covid-19-vaccines.page",
"provider": {
"type": "GovernmentOrganization",
"name": "Department of Health and Mental Hygiene"
},
"audience": {
"type": "Audience",
"name": "COVID-19 impacted, Everyone, Families, Immigrants, NYCHA residents, People with disabilities, Pregnant & new parents, Seniors, Students, Veterans, Youth (10+)"
},
"serviceType": "Health"
},
"serviceOperator": {
"type": "GovernmentOrganization",
"name": "Department of Health and Mental Hygiene",
"spatialCoverage": {
"type": "City",
"name": "New York"
}
}
}
Wherever the COVID-19 Vaccine Guide appears in the site, such as on the homepage in the featured programs section, it will be accompanied by it's structured data. This insures that search engines can display relevant content about COVID-19 vaccines to users.

In addition to pandemic program guides, the main site alert banner that links to ACCESS NYC's frequently updated pandemic resources page was also marked up with the Special Announcement schema. This markup ensures that visitors searching for ACCESS NYC in Google will be presented with a prominent link in search results to the COVID-19 resources page.


We released the Special Announcement schema on May 20th, 2020. In the 14 months after its release has accounted for over 1.2 million impressions and over 53 thousand clicks.