Field screener
In the summer of 2018, our team partnered with the Mayor's Public Engagement Unit to develop a version of the ACCESS NYC Eligibility Screener that their Outreach Specialists would use to screen New York City residents in person. These specialists go door-to-door to help residents with tenant support issues, managing cases in the field using tablets.
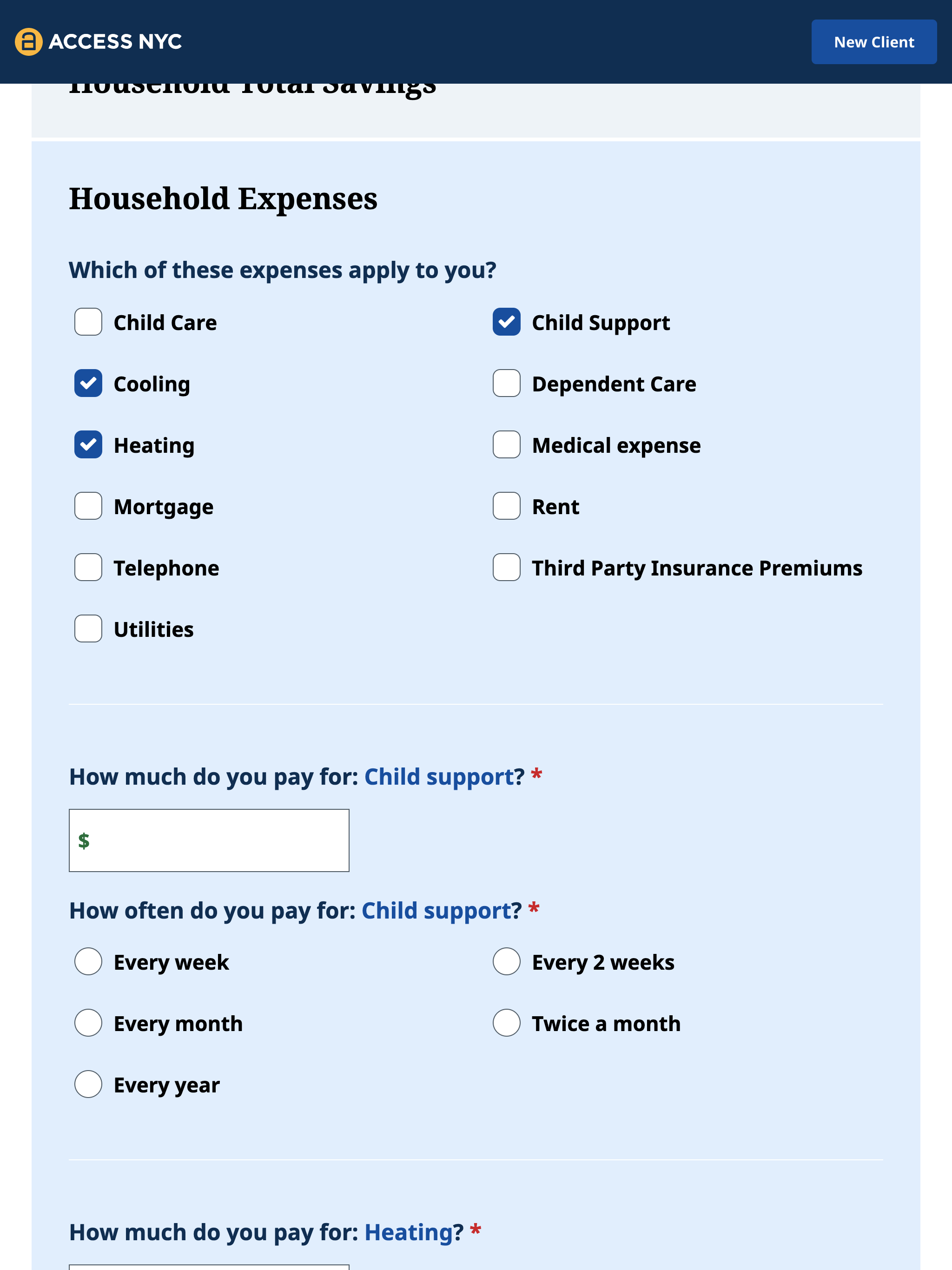
This project's primary challenge was to optimize the existing 10 step benefit screener the specialists could use with their tablets in the short time they have with New York City residents in the field.
We started the research process by shadowing the Outreach Specialists to understand the challenges they encounter supporting tenants in the field. We discovered that the specialists usually have very little time to engage with tenants during this research. Once we had finished our research and synthesis, we began designing and developing a minimum viable product throughout 4 development sprints.
My role on this project was as the lead developer. A design fellow would create a wireframe of the desired interface during each development sprint. I would advise on the specification of the ACCESS NYC stylesheet and application. Then, I would take the design and develop the functionality. Finally, we would conduct usability testing with specialists to gather feedback and iterate on the application.
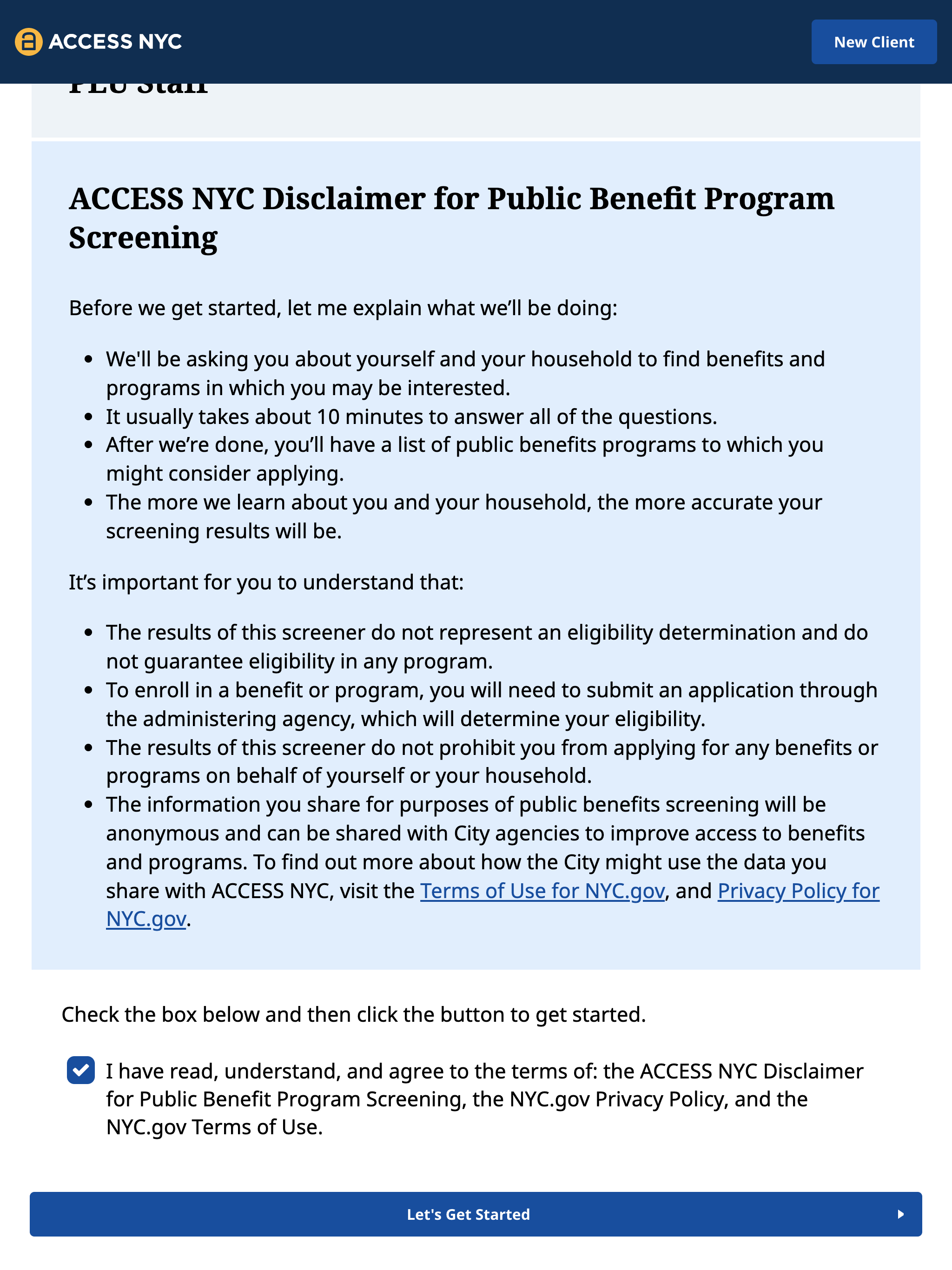
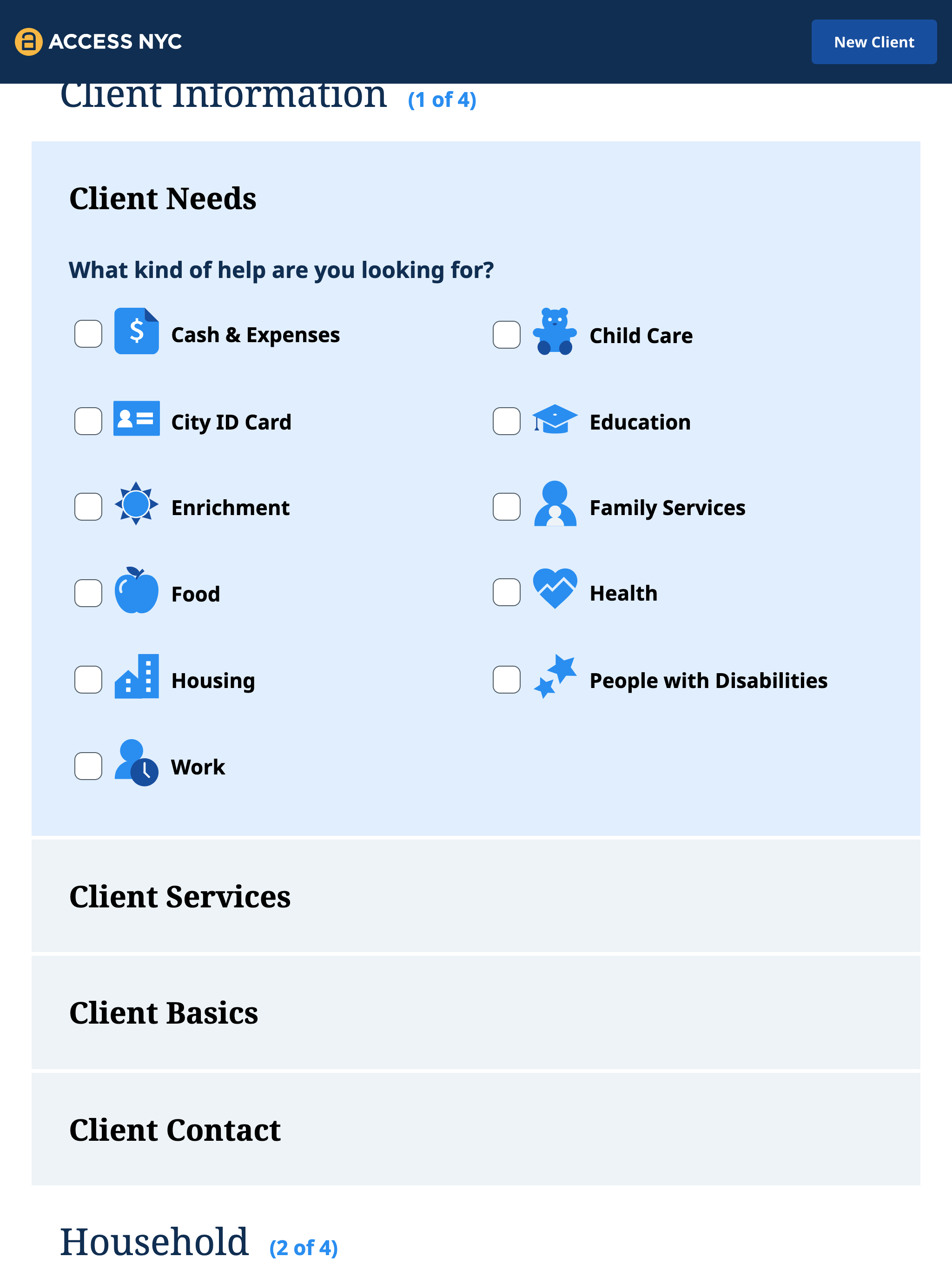
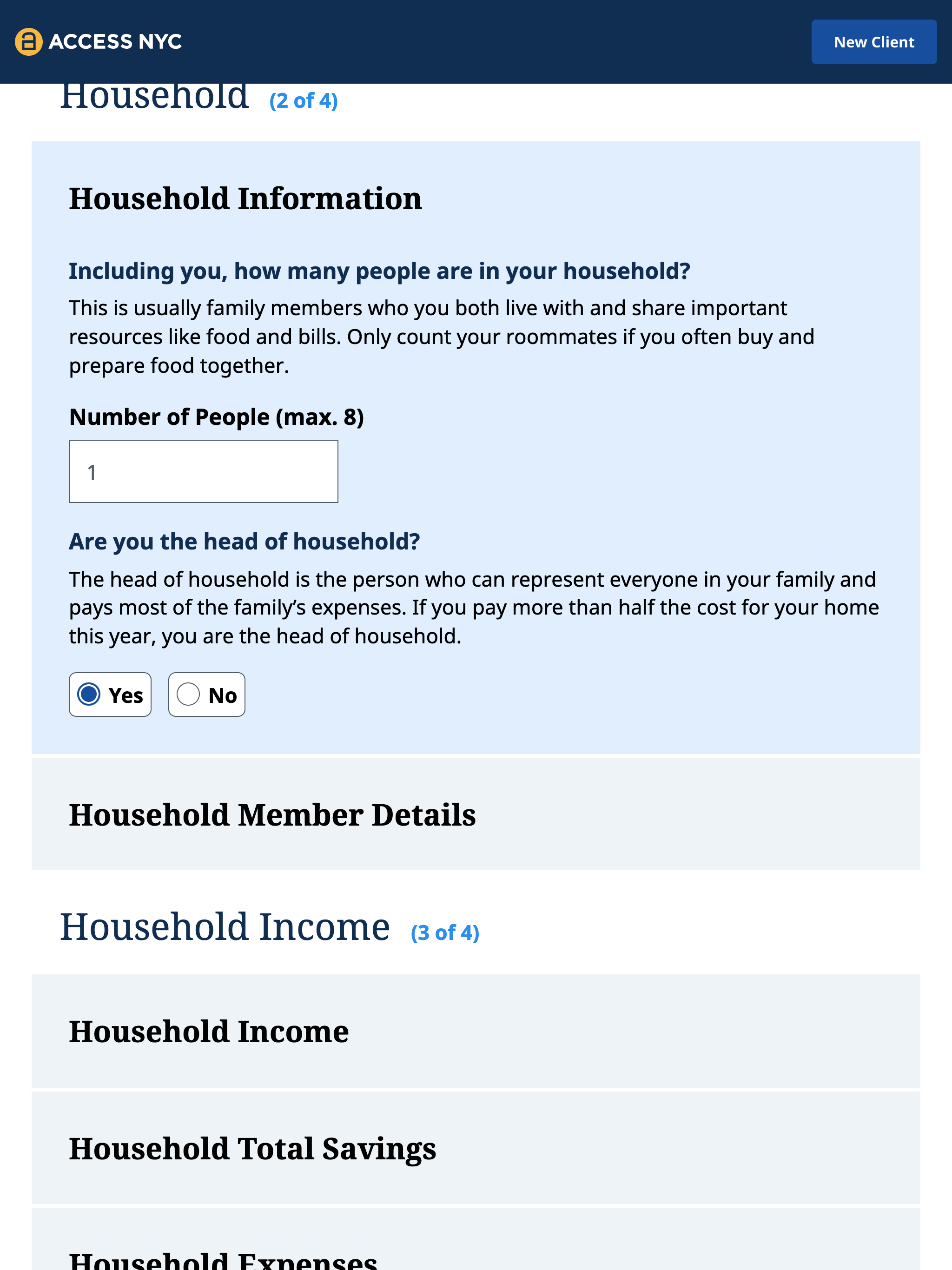
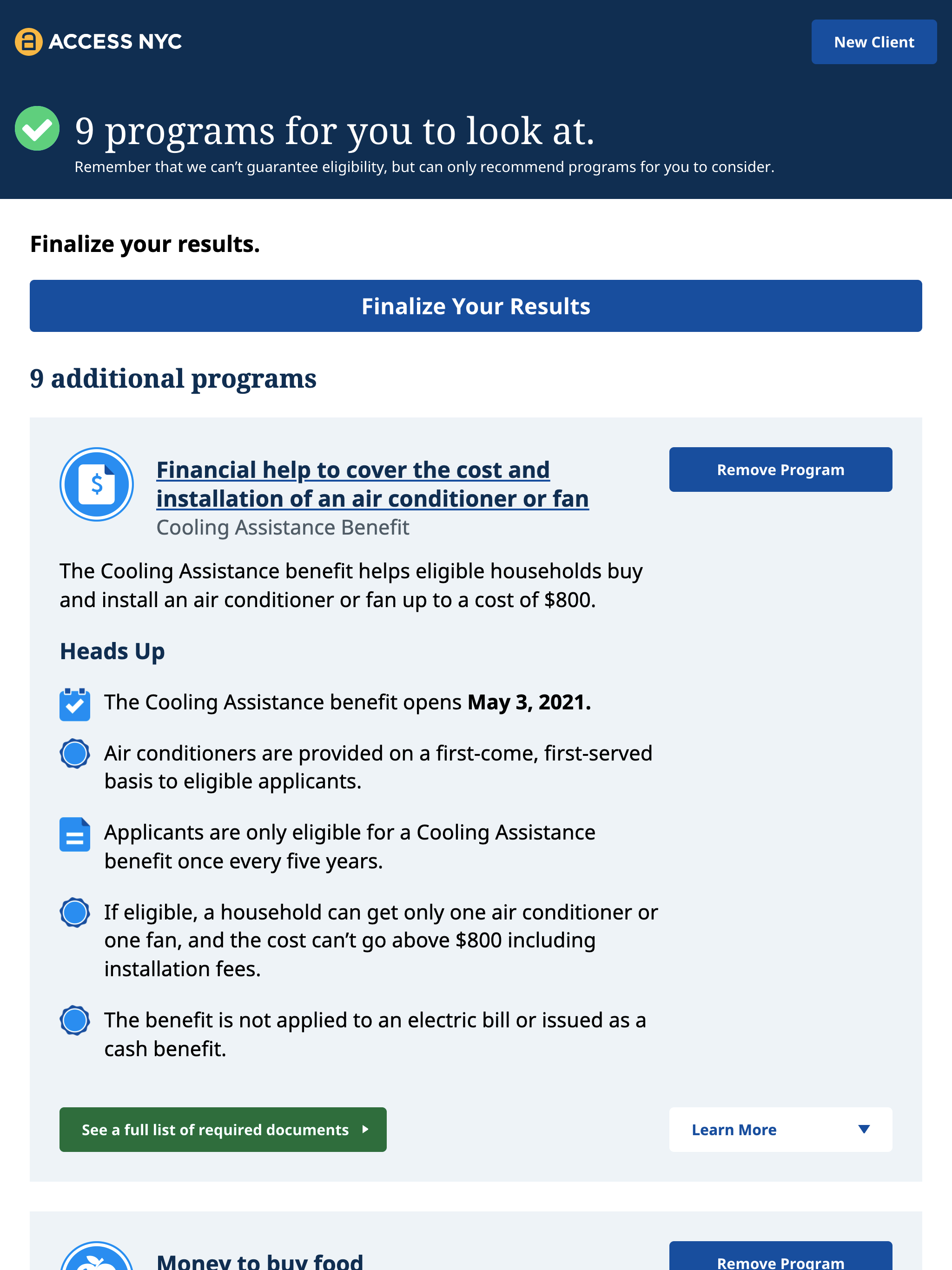
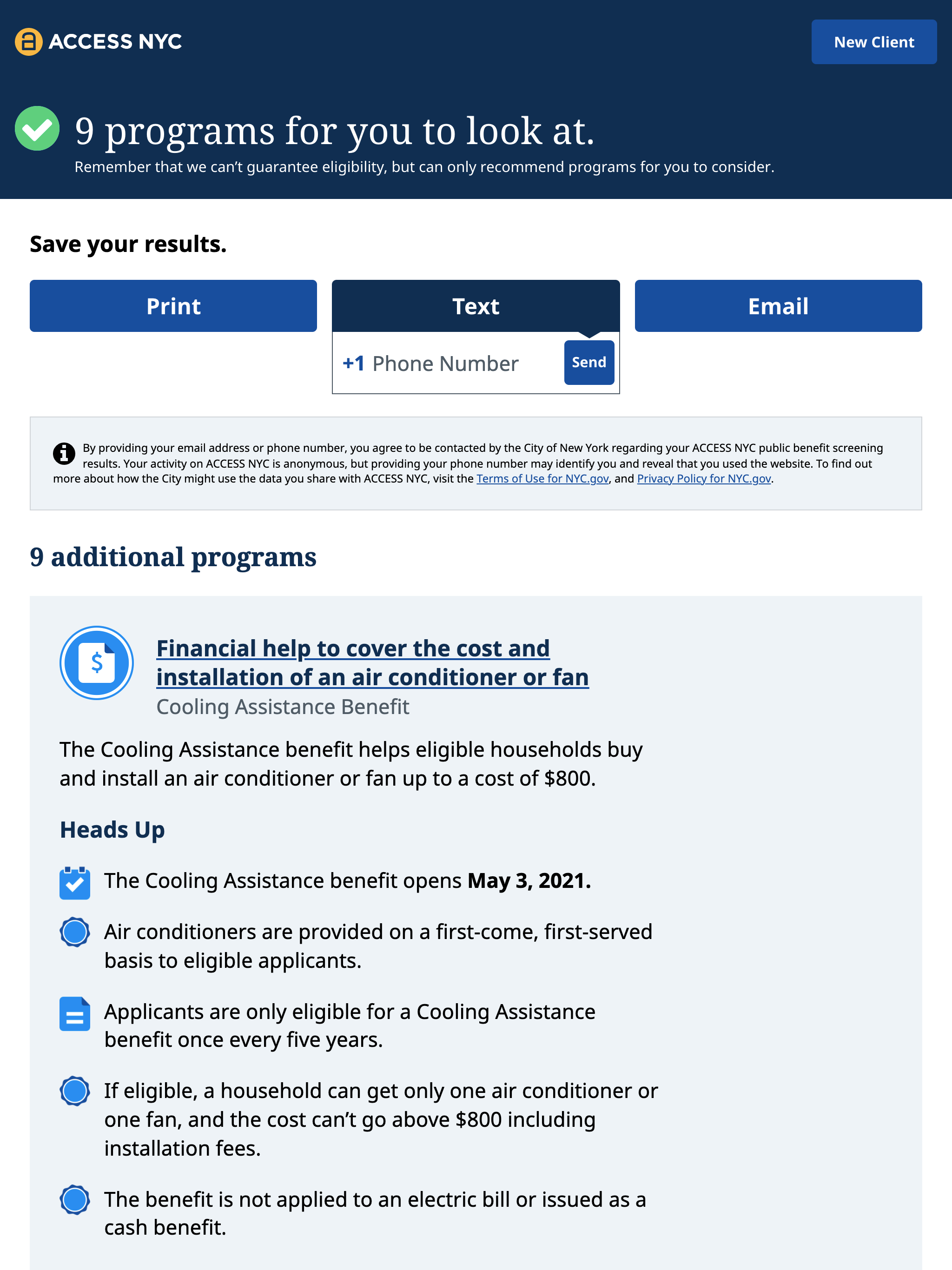
I chose to build the screener using Vue.js to take advantage of the state, reactivity, and form validation Vue.js brings to front-end applications. I also introduced CSS utilities for rapid development by adding Tailwindcss, customized using design tokens from the ACCESS NYC stylesheet source code. The final design was a two-page screener with the original 10 steps compressed into collapsable sections. The specialists could more easily jump back and forth to fill these in through a more natural flow of conversation with tenants.







Case-study and source code
Read more about the background in the case-study below. Additionally, the source code for the screener can be browsed on GitHub.