NYCO UI Patterns Framework

Role: Lead Developer and Digital Product Designer
The NYCO User Interface (UI) Patterns Framework is a collection of tools and principles used to make creating UI pattern libraries fun for developers, transparent for teams, and sustainable beyond the lifecycle of digital products. It encourages the principles of utility-first atomic design, JavaScript framework independence, modularity, and portability.
I started the framework with support and feedback from my team and our fellows while building the ACCESS NYC UI Pattern Library. It includes front-end development tools such as the Patterns Command Line Interface (CLI), which streamlines the development of pattern libraries by creating and organizing UI components according to the Framework's naming convention.
$ npx pttrn make component accordion
✨ Created ./src/components/accordion/accordion.slm
✨ Created ./src/components/accordion/accordion.md
✨ Created ./src/components/accordion/_accordion.scss💅 Include the accordion stylesheet in your main Sass entry point. To create an independent distribution (optional) add the accordion stylesheet to your Sass configuration.
❓ Make a script file for accordion? y/n ↵ y
✨ ./src/components/accordion/accordion.js was made.🌈 Import the accordion script into your main JavaScript entry point file and create a public function for it in the default class. To create an independent distribution (optional) add the accordion script to your Rollup configuration.

Tokens

Elements

Components

Objects
The naming convention of the Framework is inspired by BEMIT, Tailwindcss, the Sales Force Lightening Design System, and Brad Frost's Atomic Design Methodology.
The CLI also includes a zero-configuration build pack that brings together existing, well-known open-source languages and compiles them to static HTML, CSS, and JavaScript. It also lints the output for potential accessibility issues and publishes the library to GitHub and the Node Package Manager (NPM) registry.

Tailwindcss

Sass

Rollup.js

Pa11y
The build pack uses several open-source tools including Tailwindcss for CSS utility generation, Sass for pattern stylesheet modules, Rollup.js for ES Module bundling, Pa11y for accessibility linting, and more.
$ npx pttrn
✨ Slm in ./src/views/accordion.slm out ./dist/accordion.html
✨ Slm finished
🤸 Running Pa11y CI on ./dist/accordion.html
🤸 No Pa11y suggestions for ./dist/accordion.html
🤓 ESLint suggestions for ./dist/js/default.js
✨ Lint finished
🗞️ Rollup in ./src/js/default.js out ./dist/js/default.js
✨ Rollup finished
⚫ Tokens in @pttrn/config/tokens.js out ./src/config/_tokens.scss
🤓 stylelint suggestions for ./src/scss/default.scss
✨ Lint finished
💅 Sass in ./src/scss/default.scss out ./dist/css/default.css
💅 PostCSS on ./dist/css/default.css
✨ Styles finished
$ npx pttrn pa11y
⏳ Running Pa11y CI on ./dist/text-controller.html
✨ No Pa11y suggestions for ./dist/text-controller.html
⏳ Running Pa11y CI on ./dist/tables.html
🤸 Pa11y suggestions for ./dist/tables.html
<table class="table-headers-first-column"><thead>...
htmlcs error The relationship between td elements and their associated th elements is not defined. Use either the scope attribute on th elements, or the headers attribute on td elements. H63
$ npm publish
> patterns-demo@0.1.0 prepublishOnly .
> git push && git push --tags...
To https://github.com/CityOfNewYork/patterns-demo
40e700a9..330cbad2 main -> main
Everything up-to-date
npm notice
npm notice 📦 patterns-demo@0.1.0
...> patterns-demo@0.1.0 publish .
> cross-env NODE_ENV=production pttrn publish🤓 Publishing to origin; https://github.com/CityOfNewYork/patterns-demo.git
✨ Published to GitHub Pages

This font-end developer tooling helped my team and I to design, develop, and maintain 4 additional product pattern libraries, including the NYC Opportunity Standard, Working NYC Patterns, Growing Up NYC Patterns, Generation NYC Patterns, and NYC Opportunity Common Agency Patterns.

NYC Opportunity Standard
The NYC Opportunity Standard was the last design system I created for NYC Opportunity's digital products. It combined design patterns from all of our digital products.

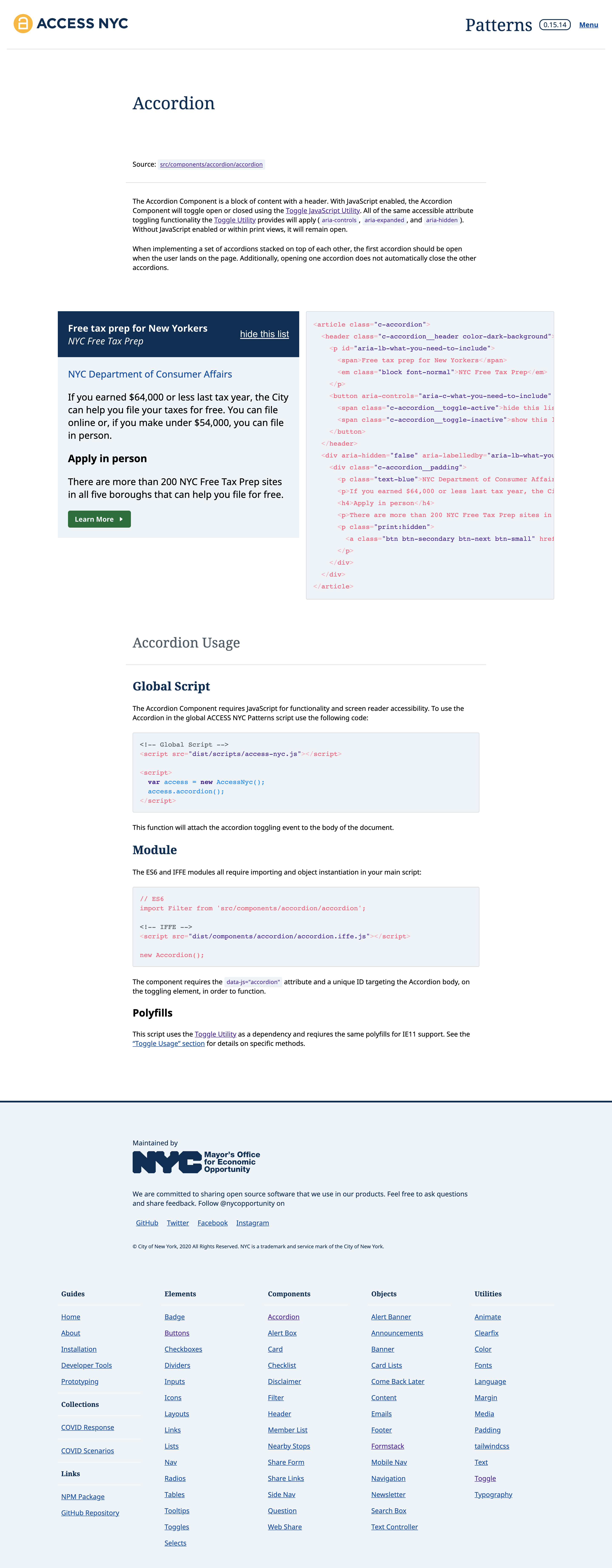
ACCESS NYC Patterns
The ACCESS NYC UI Patterns became the basis for front-end developer tools called the NYCO UI Patterns Framework that would help build and maintain other pattern libraries for our products.

Working NYC Patterns
I used the NYCO UI Patterns Framework to design Working NYC in-code and ship its pattern library simultaneously with the launch of the product.

Growing Up NYC Patterns
The NYCO UI Patterns Framework supported the development of the Growing Up and Generation NYC Patterns by other members of my team.
NYC Opportunity Common Agency Patterns
I used the NYCO UI Patterns Framework to create common agency patterns for my organization (The Mayor's Office for Economic Opportunity) with many design and development contributions from my team.
Product managers, designers, and engineers have used the tools and libraries in multiple internal and external projects, greatly expanding our capacity for more complex design challenges.
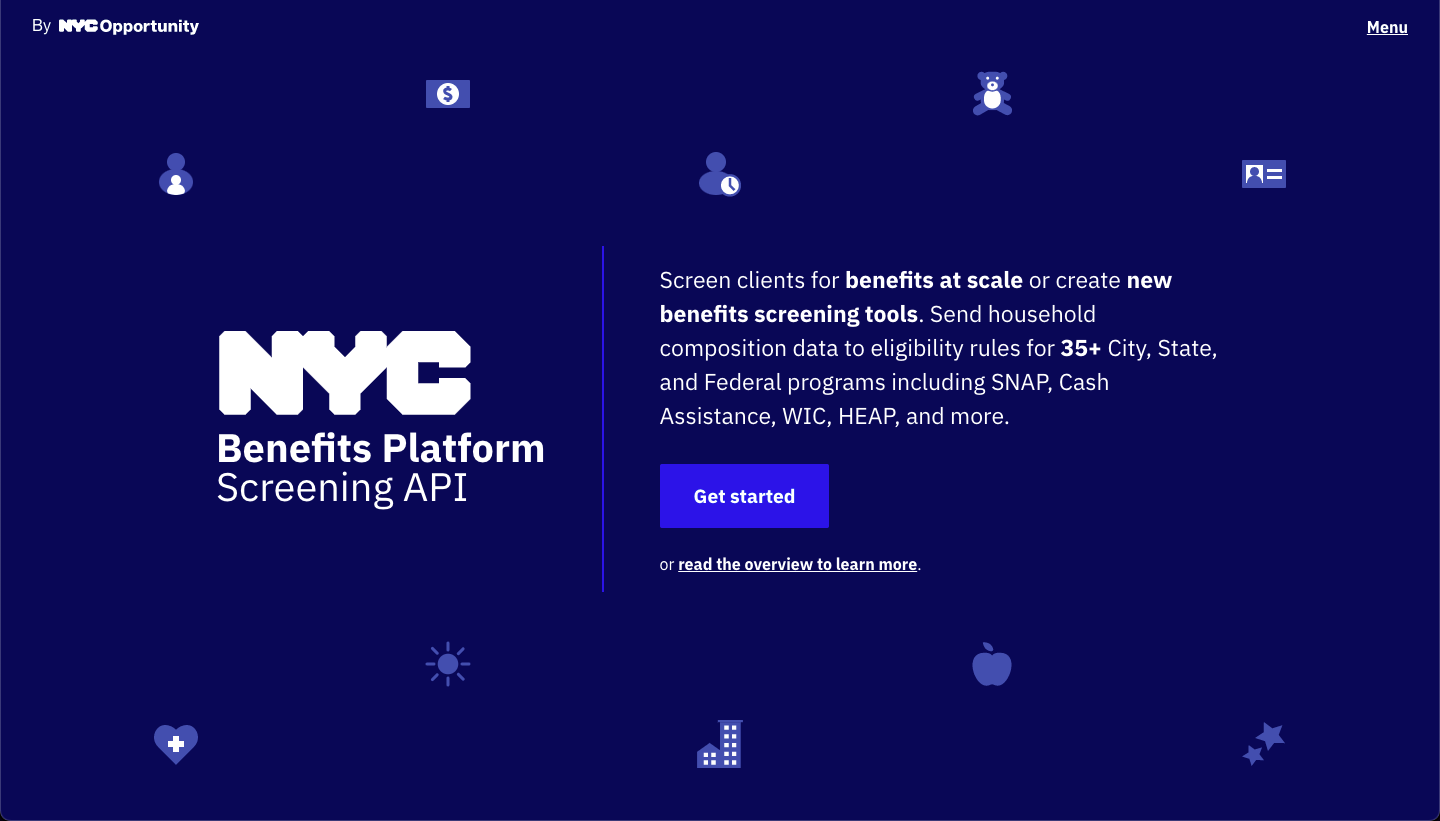
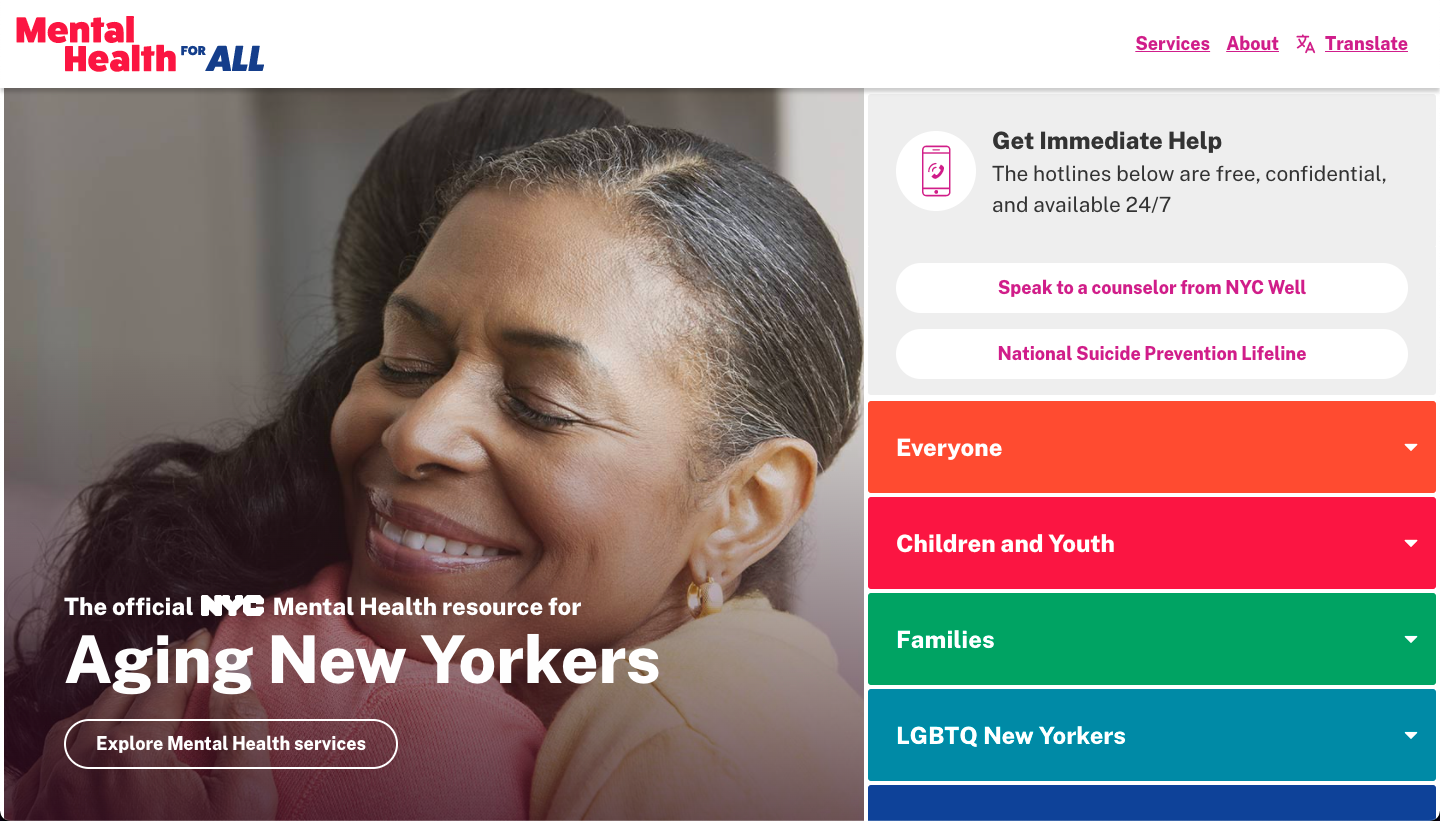
I used the Patterns Framework tools and libraries to lead the design and and development of the NYC Benefits Platform: Screening API documentation and the Mental Health for All website.

I led the UI design and development of the NYC Benefits Platform: Screening API documentation using the NYCO Common Agency Patterns and the Patterns CLI.

I led the UI design and development of the Mental Health for All website using the Growing Up NYC Patterns and the Patterns CLI.
